Get Started
Let’s scaffold a JavaScript SPA project. We use the “makes” tool with zero installation.
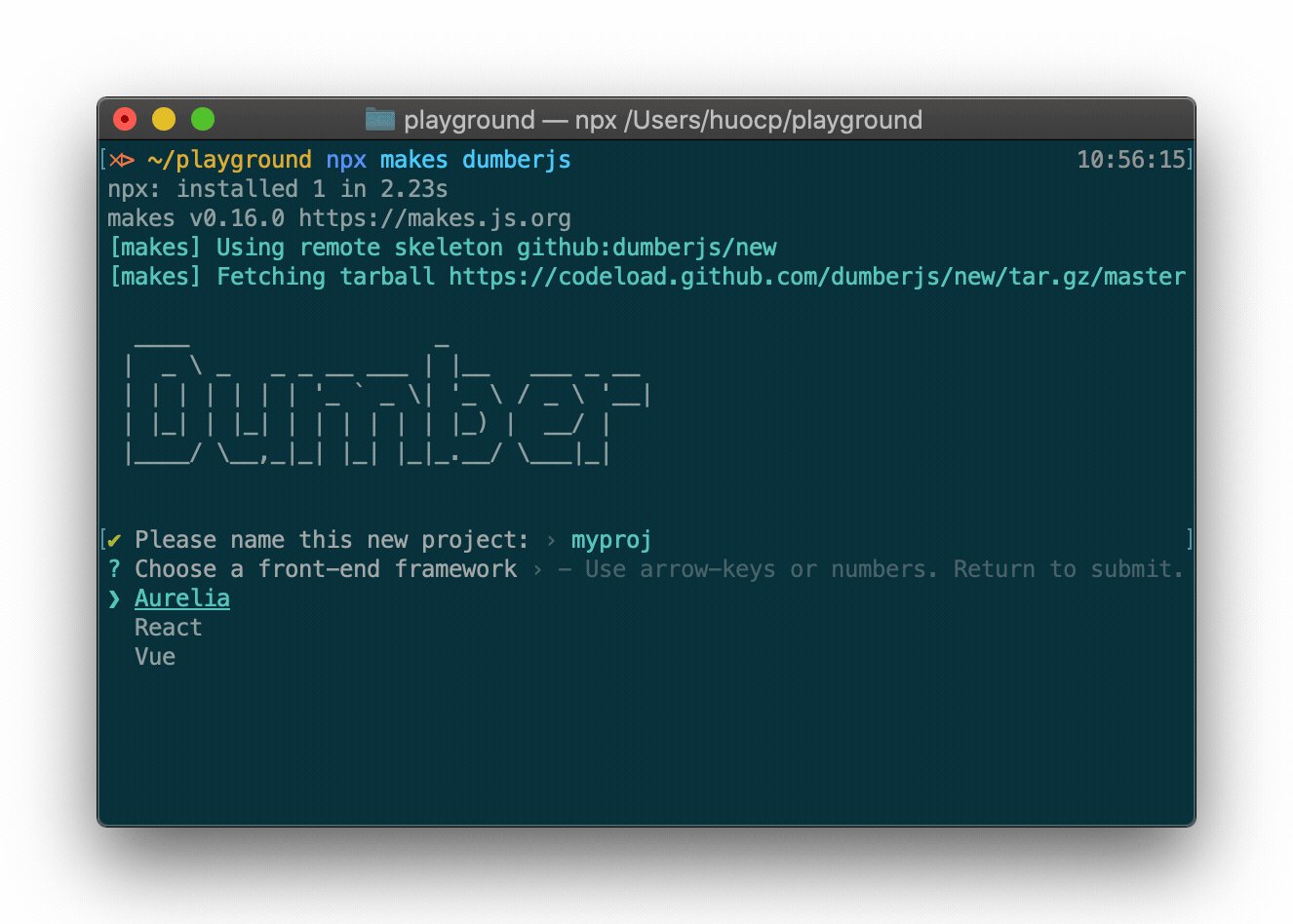
npx makes dumberjs

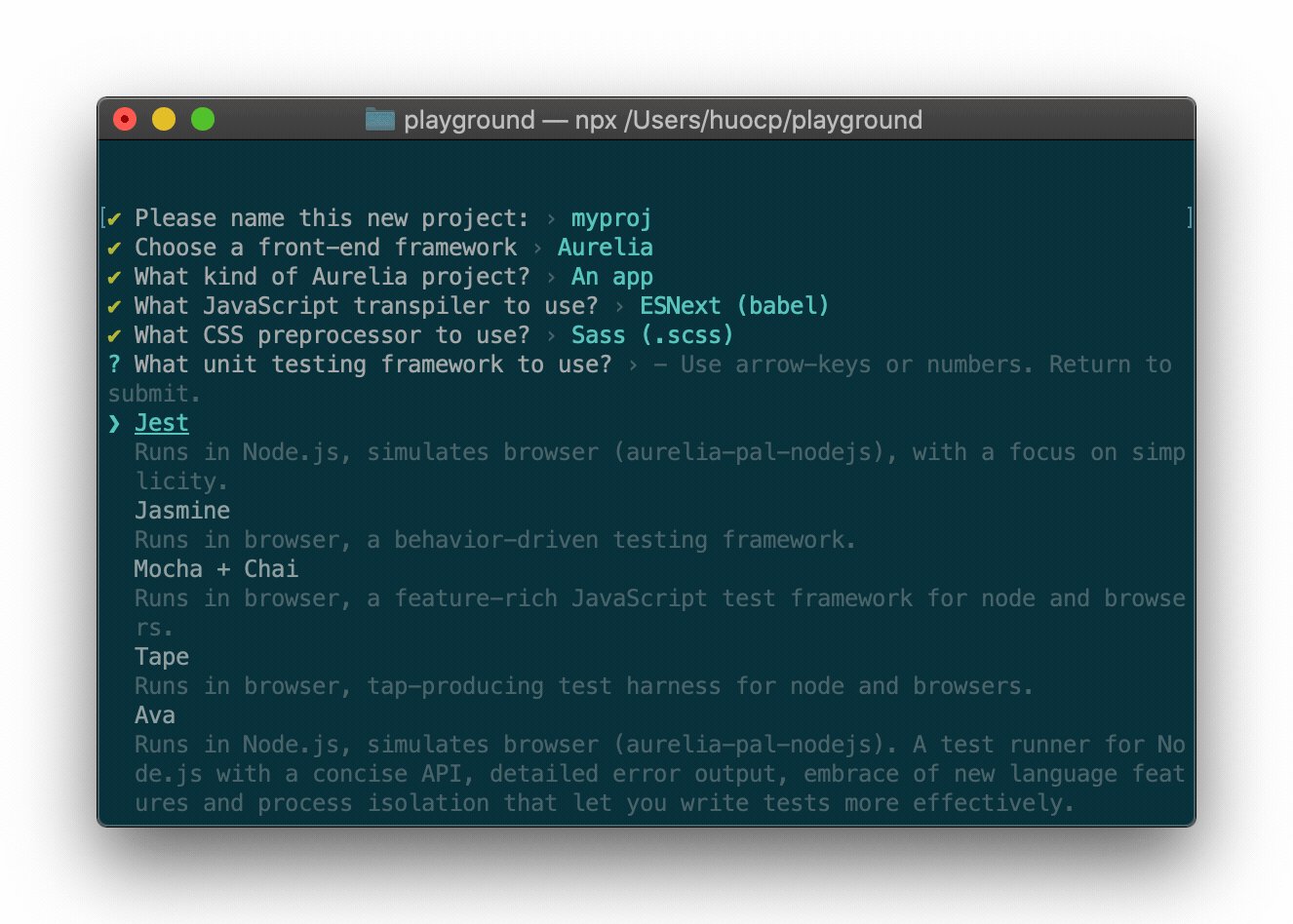
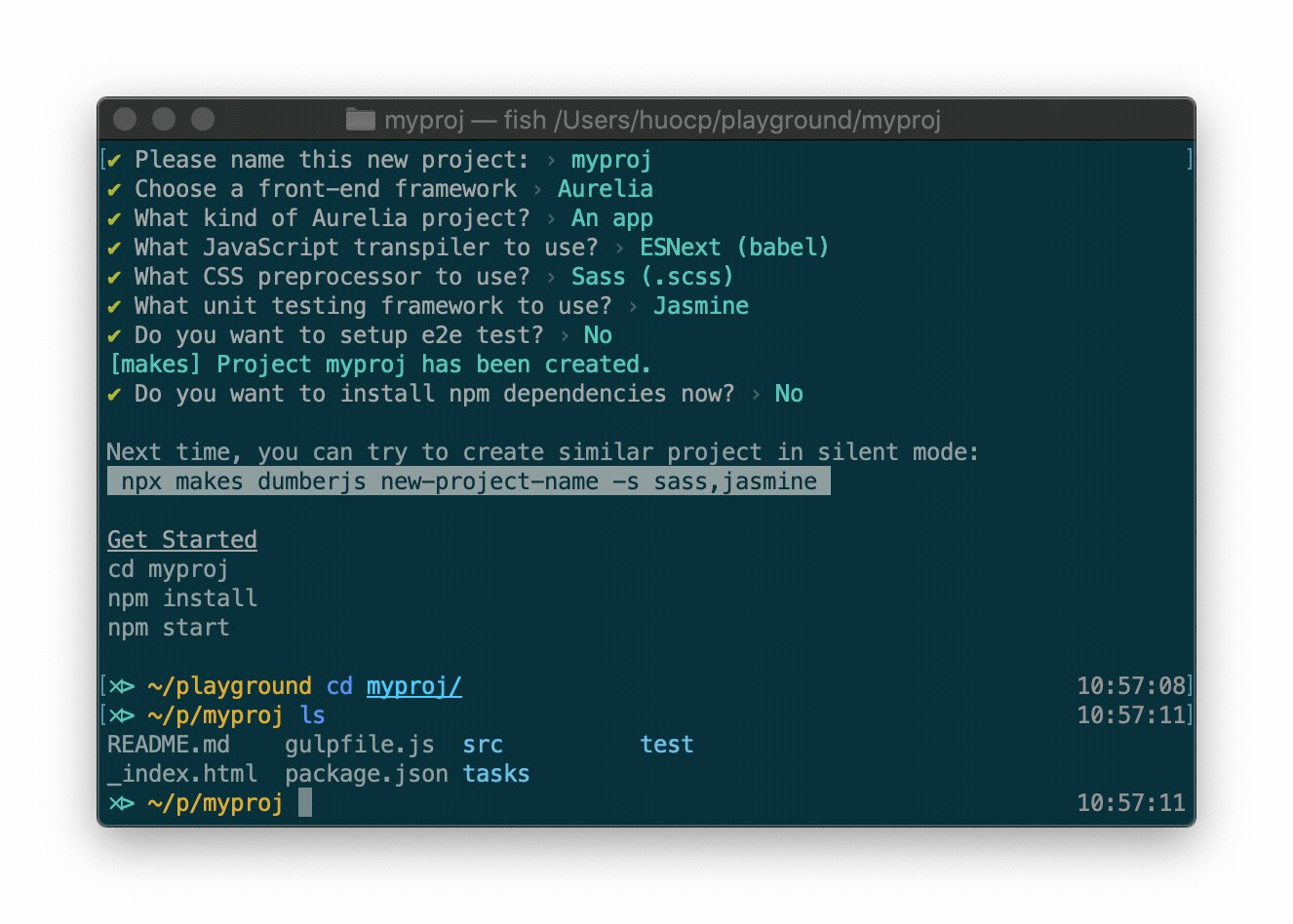
You will be prompted to provide a project name and few selections to generate a front-end project using Aurelia, React, or Vue framework.
After install npm dependencies, you can start a dev server in the project with:
npm start
Design of dumber
Almost all other bundlers do transpiling, minimization, dev server, and much more.
dumber is an attempt to follow the old school UNIX philosophy: do one thing, and do it well. Just bundling, no transpiling, no minimization, no dev server…
For other all-in-one bundlers, they are super easy to get started with small app. But for any real world app, it’s inevitable for the developers to customise the build and deploy tasks. The all-in-one design creates boundaries for integration, normally means, for any new feature, user needs a dedicated plugin built for this bundler. Advanced users could also experience hardship when they need something the all-in-one didn’t offer.
dumber only does one thing, to pack resources into js bundles. By giving up those features, dumber is simple yet flexible. By giving back control to the user, dumber stays out of the way. Users write the tasks in gulp, dumber is only one tiny step .pipe(dr()).
Quick example
Take an example, if you created an new project with npx makes dumberjs new-project -s aurelia,sass, your local gulpfile.js is logically similar to the following simplified snippet:
const dumber = require('gulp-dumber');
const dr = dumber({/* ... */});
function build() {
return merge2(
gulp.src('src/**/*.json'),
gulp.src('src/**/*.html'),
gulp.src('src/**/*.js').pipe(babel()),
gulp.src('src/**/*.scss').pipe(sass())
)
// Here is dumber doing humble bundling.
// The extra call `dr()` is designed to cater watch mode.
.pipe(dr())
.pipe(gulp.dest('dist'));
}
dumber swallows all incoming resources (js/json/html/css/wasm/…), then generates js bundle files (new vinyl files, totally replaces the original vinyl files from original js/json/html/css/wasm/…). You can follow up with gulp.dest() to write them out, and any other steps before gulp.dest (for instance, minimization).
dumberdoesn’t know how you prepare incoming resources. For example, we usedbabelto process*.jsfiles, usedsassto process*.scssfiles into*.cssfiles.dumberhas zero code to support transpiling or plugin, because it doesn’t need to.- This humble design enables
dumberto work with any preprocessing step. For example, you can usegulp-coffeeto support CoffeeScript,dumberwill only see*.jsfiles compiled by CoffeeScript.
dumberdoesn’t care about what you do with the bundle files.- By default, it only generates one single bundle file
entry-bundle.js, but you can turn on code splitting to produce multiple bundle files. - Do minimization if you wish.
- Write files to any location, with optional source map (supported natively in gulp v4).
- By default, it only generates one single bundle file